项目分享| 纯手工低成本打造拟辉光管时钟,也可以很酷炫
-
《命运石之门》里 “世界线变动率探测仪”,各种辉光管的作品,让热爱DIY的小伙伴欢喜,但是辉光管的价格又望而却步,并且现在已经很难买到了。怎么能难倒我们的工程师呢?拟辉光管时钟制作指南来了,先看一张效果图:

制作过程如下视频(英文原声,大家自行理解):
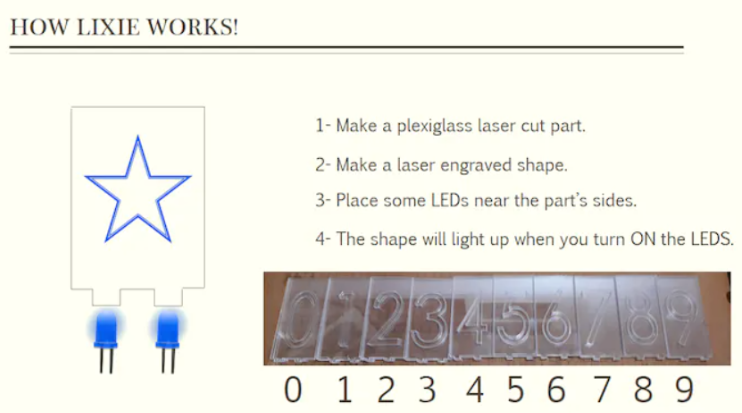
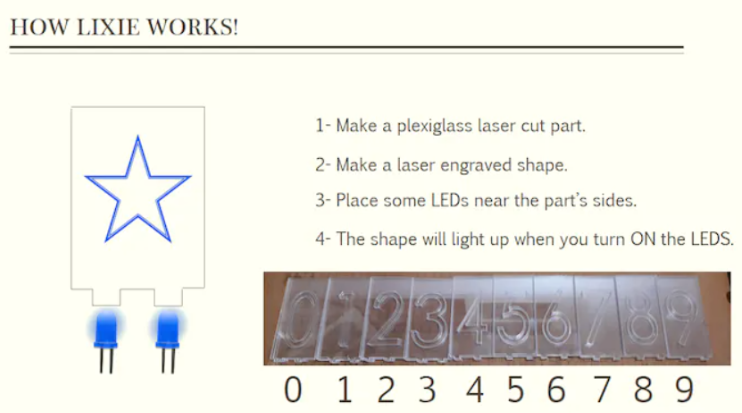
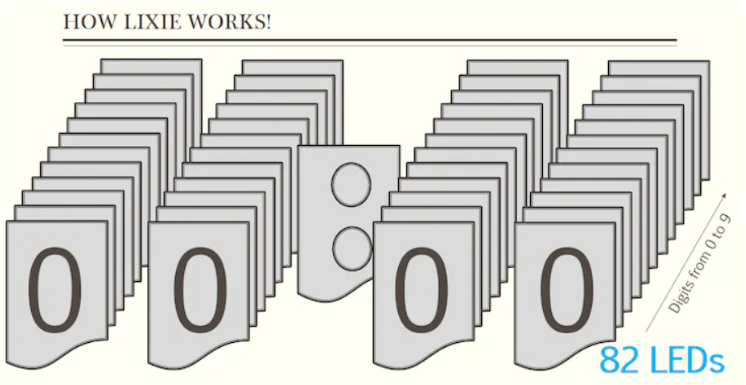
在分享制作过程之前,我们先来了解下LIXIE显示原理。LIXIE的一端包含有LED,也可以是WS2812B智能LED,能根据需要改变显示颜色的。LED发出的光线被聚集到一叠树脂玻璃Plexiglas中。这类“端面照光”显示器利用全内反射的现象,可将光保持在树脂玻璃内刻蚀出图案的区域。每片代表一个数字,并且通常一次只照亮一张树脂玻璃片,从而显示出具体的数字。

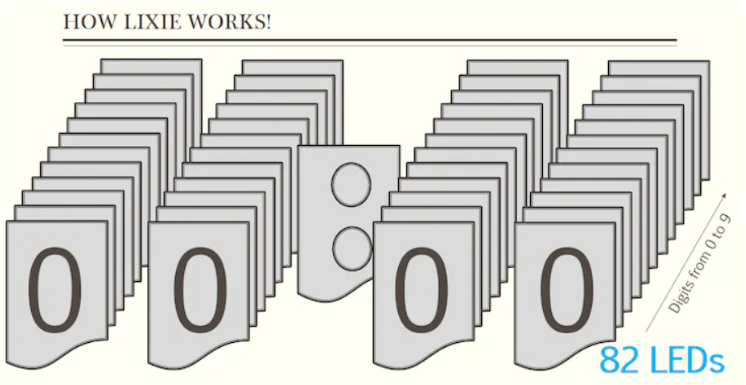
在今天分享的时钟项目中,时钟和分钟的显示需要四位数,每位数需要雕刻出0-9这些数字,然后再添加两个圆点来区分小时和分钟,所以总共需要82个LED。这里指示数字使用蓝色LED灯,区分时分圆点的用白色LED灯。

除了82个LED之外,还需要以下器件:
- ATmega328P,即Uno MCU
- MCP23017 集成电路
- 两个 22pF 电容器
- 330 欧姆电阻
- RTC 模块组件,DS3231
- 16 MHz 石英振荡器
- 蓝牙模块HC-05
- EEPROM,CAT24C02WI-G
- 蜂鸣器
- 一些端子连接
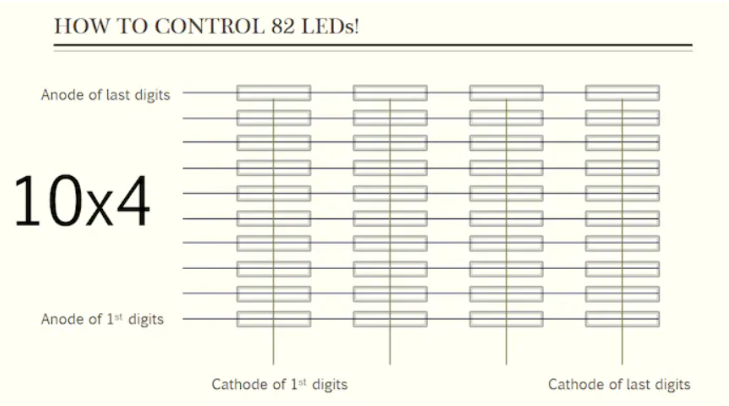
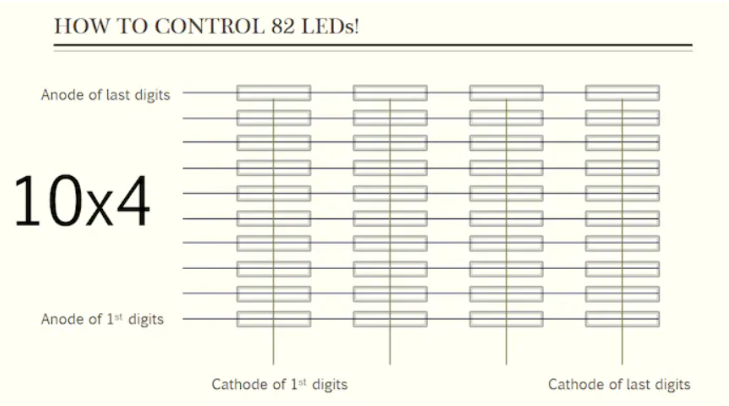
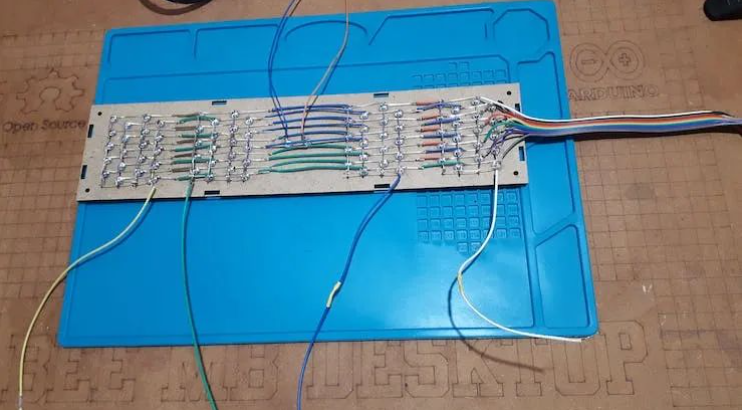
所有这些 LED 与 Arduino 的接线,将相同行的阳极焊接在一起以获得 10 行和相同列的阴极。

之后,使用 Arduino 代码控制所需的数字就会非常容易。如果想了解如何控制相同矩阵的 LED ,大家可以去搜下光立方的控制方法。
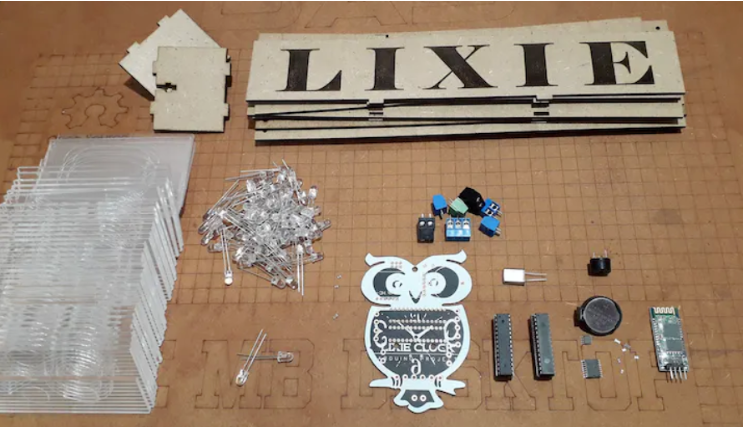
制作的第一步:CAD 和硬件零件。
从激光雕刻和切割零件开始,使用 solidworks 软件制作了上述设计,可以从文末的下载链接获取 DXF 文件,此设计 100% 推荐用于帮助大家制作设备。
制作的第二步:电路图绘制。
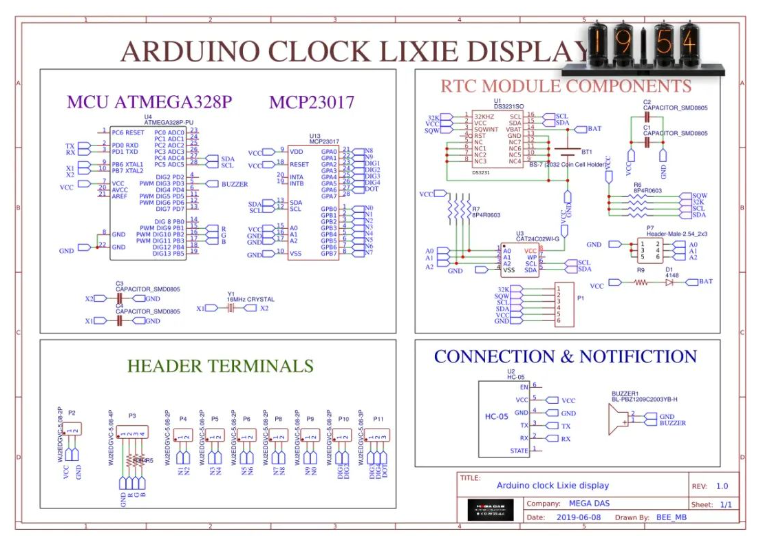
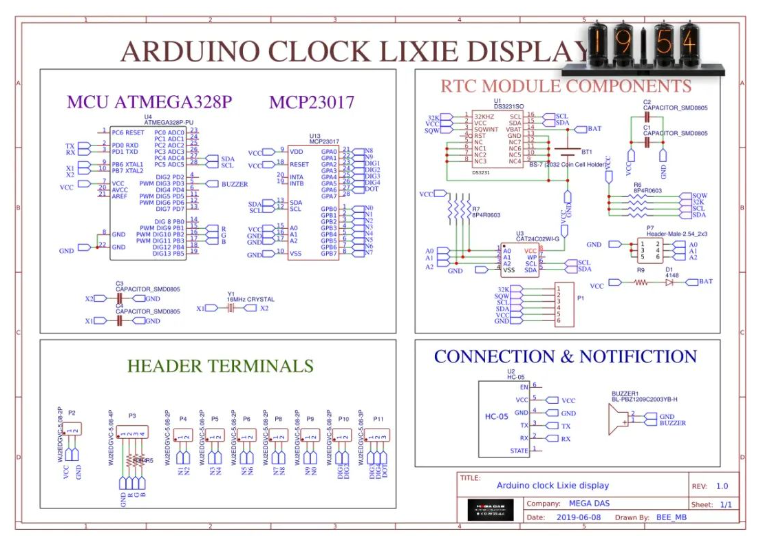
整个控制电路图如下:

使用RTC模块组件进行校准时间和日期配置等,并且通过I2C与MCU建立通信以进行数据传输。在时钟里添加闹钟功能,可以通过蜂鸣器进行提示。为了与时钟接口,使用蓝牙模块,调用Android 应用程序,实时调整时间和日期。
制作的第三步:PCB焊接。
制作电路图后,将其转换为定制的PCB设计,并投板生产。

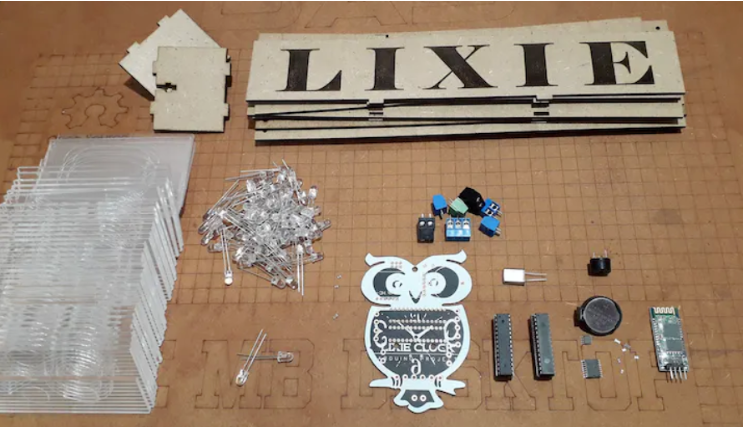
这就是仿辉光管LIXIE时钟所有的组件了:

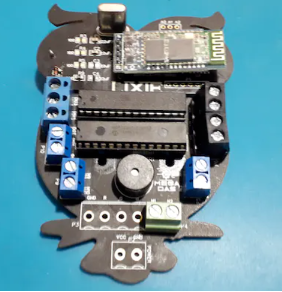
一切准备就绪,下面就开始将电子元件焊接到 PCB 上,为此需要烙铁和焊芯线以及用于 SMD 元件的SMD rework(如果使用 RTC 模块,则不需要)。
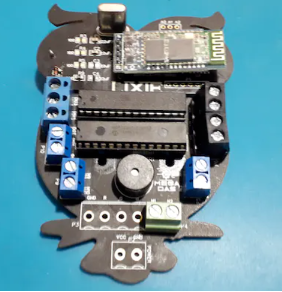
下图是已经将每个组件焊接到其位置,可以使用PCB的两面来焊接电子元件。

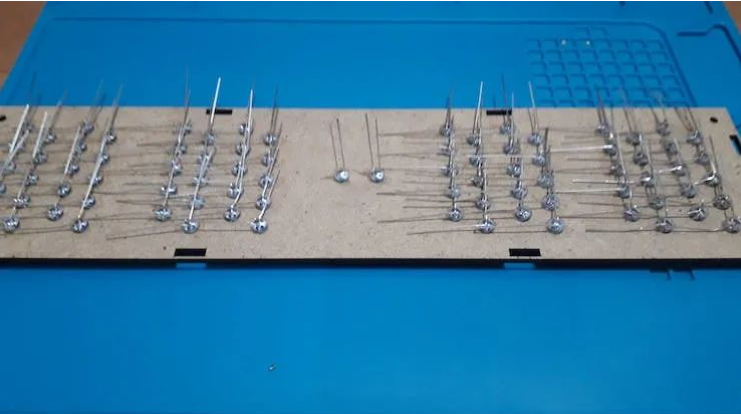
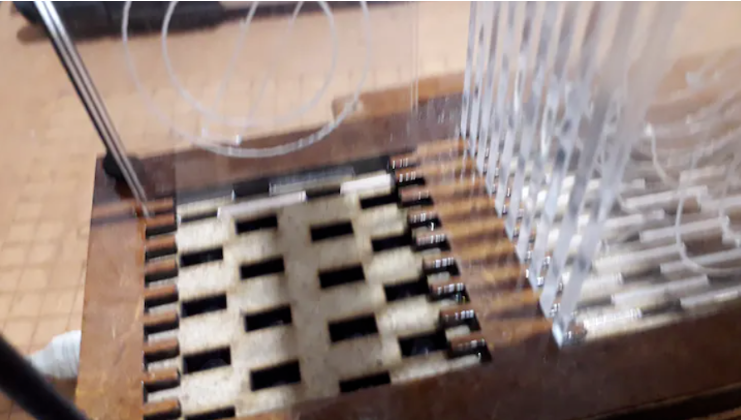
接下来就是进入硬件焊接的第二部分,LED连接,大工程。

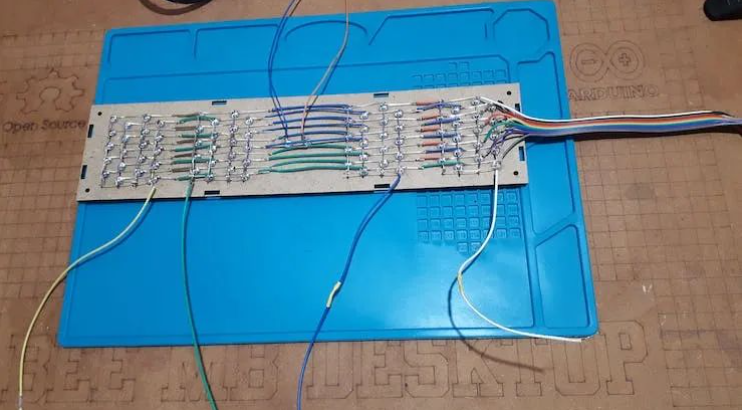
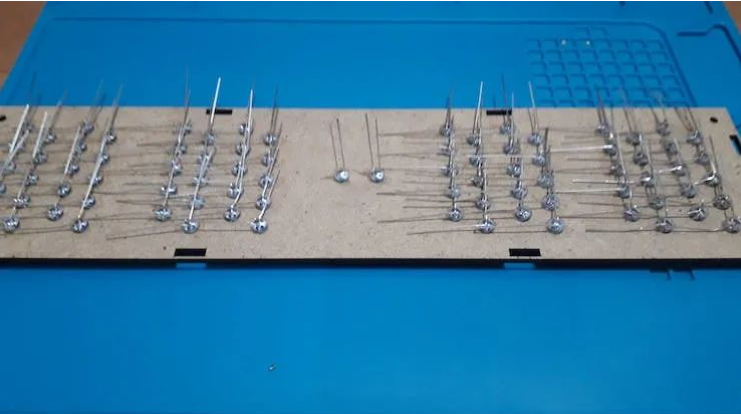
正如上面的照片中看到的,在设计中为每个 LED 创建了一个孔,因此只需使用一些胶水固定 LED,然后将相同行的所有阳极和相同列的阴极焊接在一起。完成之后,将有 14 根用于矩阵的电线,因此只需拧紧它们。

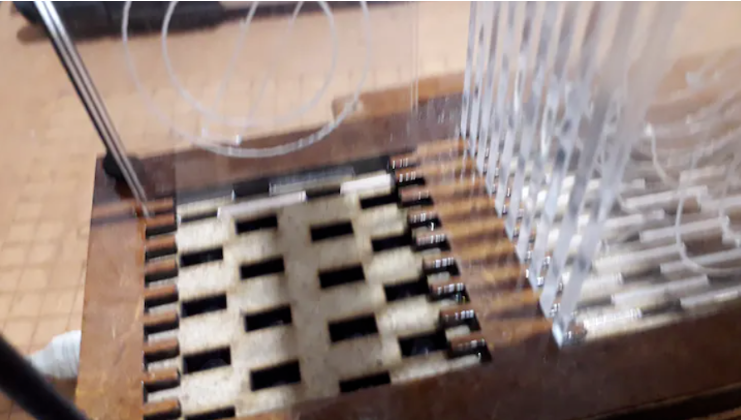
然后,将放置Plexiglas零件并拧紧连接点来继续组装。

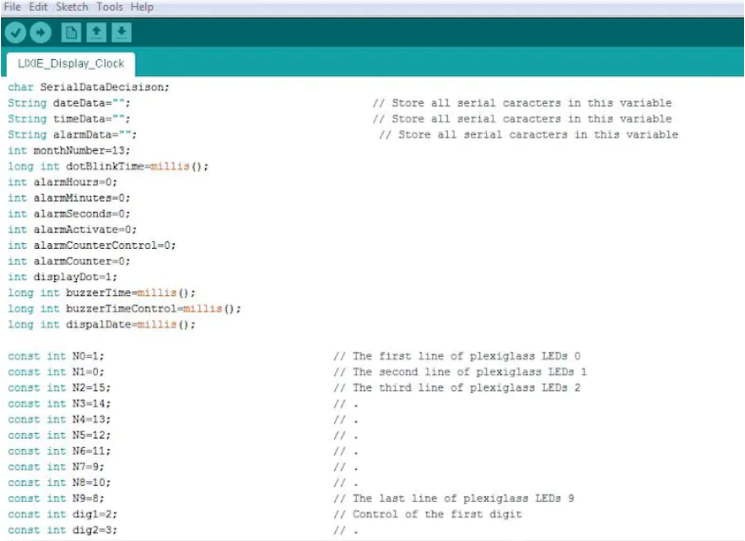
制作的第四步:软件部分。
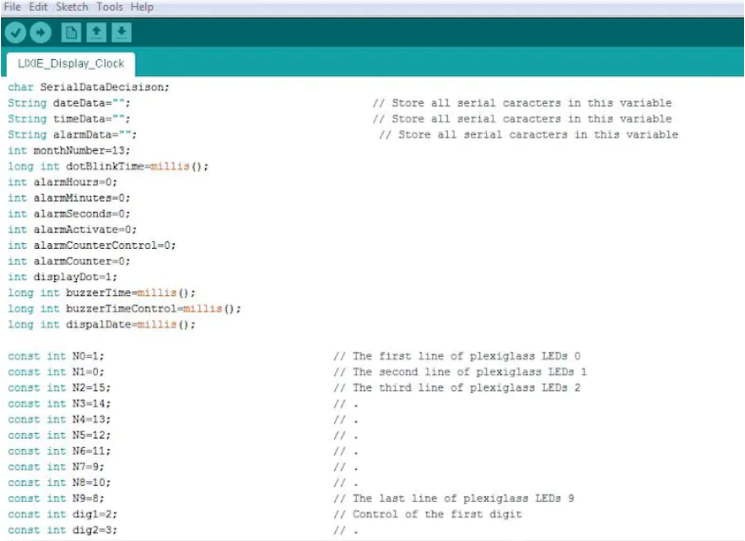
现在需要的只有软件代码,这个Arduino代码可以从文末的链接免费获得。代码做了注释,大家可以根据自己的需要进行调整。

代码编译完成之后,就可以使用 Arduino IDE将代码上传到 ATmega328 MCU,然后将MCU 放置在 PCB 上的插座中即可。
最后,使用外部 5v 电源适配器给整个项目供电,就可以测试了。
当然,还可以创建了一个Android应用程序来使用它,同时设置时间,日期和时钟的闹钟。
虽然这个项目制作过程很简单,但整体来说是一个比较有趣,有实际意义的作品。这个作为一个引子,大家可以DIY自己的时钟,比如使用不同颜色的LED来显示数字。
好了,接下来的时间,交给大家了。
原文链接:
https://www.hackster.io/diyguyChris/arduino-lixie-clock-6ce547
作者:DIY GUY Chris
项目资料下载:“达尔闻说”微信回复:仿辉光管时钟
-