项目分享| 小型室外气象站DIY,实时监测气象情况
-
今天给大家分享一个智能气象站的设计。通过这个项目,可以锻炼项目实战能力,以及学会各种传感器的用法,无线通信等多方面技术,小白或新手可以一试。

下面是制作过程:
项目概述及组成
智能气象站可以测量温度、湿度、气压、风速和风向,以及降雨量。所有数据都由 ESP32收集,并通过WIFI发送到移动应用程序。在应用程序或网页上,我们可以看到来自气象站的实时数据和图表,例如温度,每天的最小值和最大值,以及压力图,我们可以用来制作粗略的天气预报。

要建造这个气象站,需要下面这些主要元器件:
- ESP32板,带外置无线天线
- micro USB 数据线
- DHT22温湿度传感器
- BMP180 压力传感器
- 各种电线电缆
- 5V 至 3.3V 电平转换器
- 6 个霍尔效应传感器
此外,要将项目连接到应用程序,需要在树莓派或计算机上运行家庭助理。如果没有家庭助理,可以将气象站连接到Blynk,但需要为其编写代码。
设置温度传感器
为了测量温度和湿度,将使用DHT22传感器。将传感器焊接到洞洞板上,在 3.3V 和信号引脚之间有一个连接器和一个上拉电阻。把传感器放在Stevenson屏幕里。Stevenson屏幕保护传感器免受阳光直射和雨水的影响,同时允许空气通过,因此可以获得更准确的温度读数。
为了构建它,用3D打印了所有零件,并用两根螺纹杆将它们连接起来。把洞洞板板和传感器粘在Stevenson屏幕内,然后在下面放了一个支架,将传感器固定起来。

制作风向标
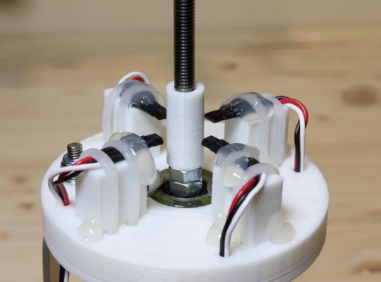
风向标可以检测风来自哪个方向。同样对于这个风向标,不得不用3D打印机制作一些零件。风向标的背面有这个箭头形的部件,前面的尖端有一个螺栓平衡它的重量。旗帜可以用放在底座上的滚珠轴承自由旋转。为了检测风的 4 个基点(北、东、南、西),将使用 4 个霍尔效应传感器,它们是磁传感器,当磁铁接近时会激活。

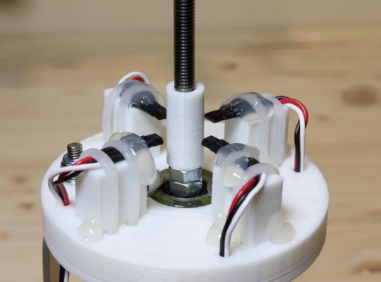
我的想法是放置霍尔传感器,下面这张照片所示,磁铁旋转并激活旗帜转向的基点的传感器。对于中间点,例如东北,两个相应的传感器(北和东)将被激活。我将磁性传感器放置在风向标的底部,升高约1厘米,以使它们远离可以吸引磁铁的金属螺栓。在上部,粘上了磁铁,可以自由旋转。这件作品还具有保护传感器免受雨淋的功能。我将实际的风向标插入螺纹杆上,并用自锁螺母固定。

每个霍尔传感器都有 3 根电线,设计几个小的 LED,通过LED可以查看传感器是否正常工作。

然后将四块板焊接到洞洞板上。图片然后通过一根网线将GND和5V连接到传感器,将四个信号引脚连接到主板,最后把四个传感器的板放在这个3D打印的盒子里。
制作风速监测仪
下一步是风速计的制作。风速计由底座和旋转部分组成。对于旋转部分,杯子和中心件分别印刷并用 3 个螺钉组装。在风速计内部,底座上有一个磁性霍尔传感器,旋转部分有一个磁铁。传感器在每转一圈时都会发出一个脉冲。根据每分钟的转数,可以计算出风速,但目前我不知道我必须用什么数字将每分钟的转数乘以 km/h。如果有人知道如何计算它,请在下面的评论中写下这来。根据在网上发现的,一个粗略(可能是错误的)估计是将每分钟转速乘以0.18。

制作雨量计
最后是雨量计。这也使用磁传感器,并且传感器状态的每次变化都意味着一定量的水已经通过,雨量以毫米为单位。

铝制框架制作
为了更容易地将气象站安装在其最终搭配中,将各种传感器放在一个结构上。为了做到这一点,使用了矩形铝型材。在中间,固定了雨量计,在两侧放了风速计和风向标。为了支撑所有东西,又切了两块铝型材。在它们的一侧,做了一个漂亮的大孔,这可以固定它们而不会让螺栓伸出下面。在螺栓连接所有开关后,这就是结果。此步骤是可选的,如果需要,可以将单个传感器安装在已有的结构上,例如屋顶的侧面。

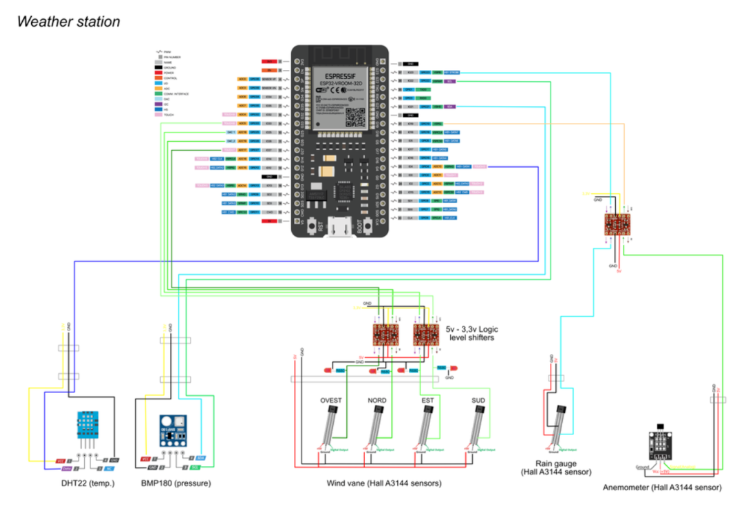
电路部分设计及压力传感器
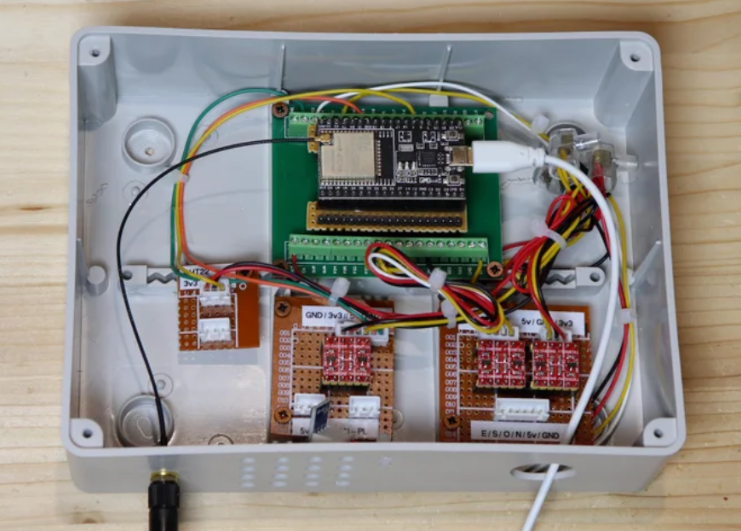
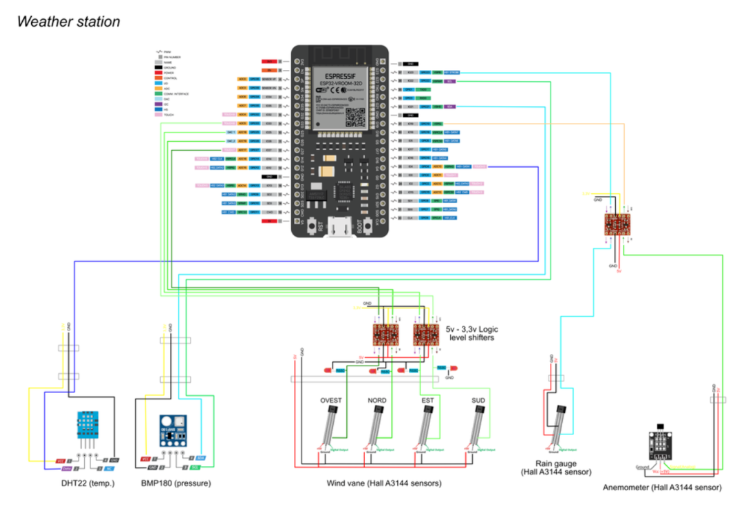
电路连接如下所示:

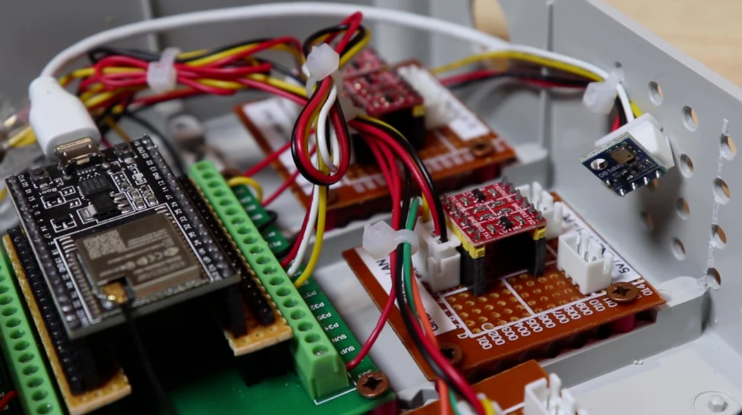
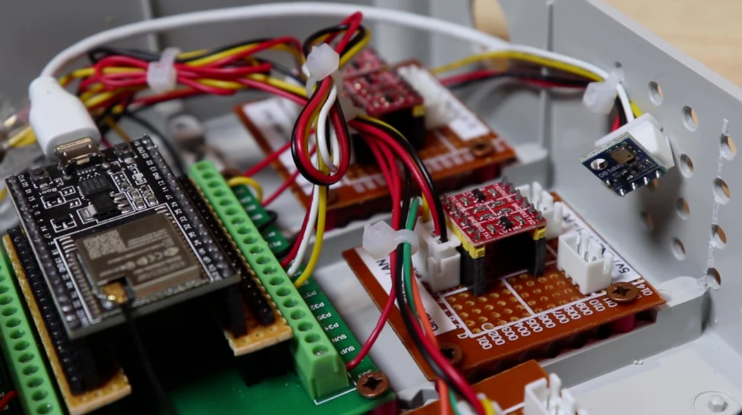
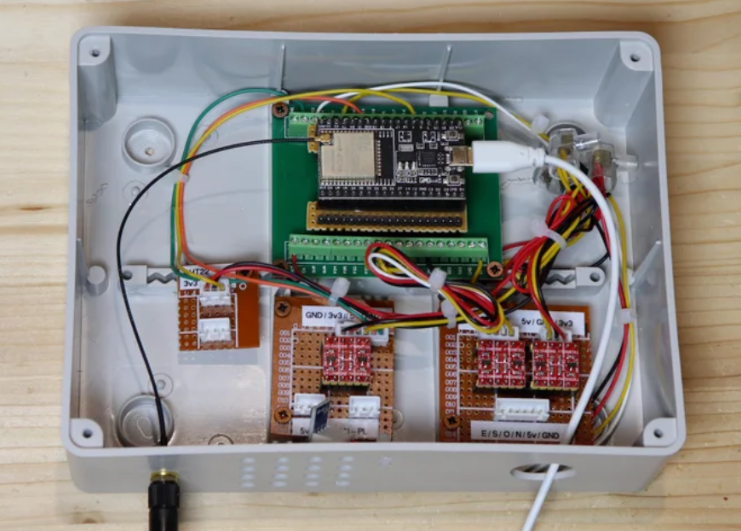
现在我们有了所有的电子设备,并将它们放置在接线盒中。


差点忘记了还有大气压力传感器,即BMP180。把它放在盒子里,为了让空气通过,在下面做了这个网格。该传感器通过I2C进行通信,因此它需要两根电线才能连接到 ESP32。
温度传感器只有一根信号线,直接连接到 ESP32 的引脚。问题在于风速计、雨量计和风向标的霍尔传感器,它们的工作电压为 5V,而 ESP32 的工作电压为 3.3V。因此,要将信号从5V转换为3.3V,可以使用一些电平转换器。为了使一切更整洁,我将它们焊接到洞洞板上。在开发板和 ESP32 之间建立连接,使用了 JST 连接器,它比经典跳线更坚固。最后,将GND,5V和3.3V的电线连接在一起,并用电缆扎带整理电线。
连接到家庭助理
气象站将连接到家庭助理,家庭助理是一种本地服务器,用于控制我们家中的各种家庭自动化设备。家庭助理可以在Raspberry Pi或虚拟机上的计算机上运行。为了将气象站连接到家庭助理,将使用 ESPhome,它允许将 ESP32 连接到家庭助理。设置完所有内容后,可以从网页或应用程序中实时查看气象站数据。此外,数据被记录下来,还可以看到长期趋势的图表。

操作步骤:1)在树莓派或带有虚拟机的计算机上安装家庭助理(在线有许多针对不同系统的教程)
2)从官方附加组件商店,安装 ESPhome
3)在 ESPhome 中添加新设备,选择 ESP32
4)在 ESPhome 代码的空间中,将以下代码粘贴在 ESPhome 提供的代码之后,并在需要的地方插入 wifi ssid 和密码
i2c:
sda: 21
scl: 22
scan: true
id: bus_asensor:
- platform: dht
pin: 4
temperature:
name: "Temperatura esterna"
humidity:
name: "Umidità esterna"
update_interval: 10s
- platform: pulse_counter
pin: 23
count_mode:
rising_edge: INCREMENT
falling_edge: INCREMENT
unit_of_measurement: 'mm'
name: 'Pioggia istantanea'
filters:
- multiply: 0.173
total:
unit_of_measurement: 'mm'
name: 'Pioggia'
accuracy_decimals: 3
filters:
- multiply: 0.173
update_interval: 5s
- platform: bmp085
temperature:
name: "Temperatura centralina"
pressure:
name: "Pressione esterna"
update_interval: 10s- platform: pulse_counter
pin: 19
unit_of_measurement: 'Km/h'
name: 'Velocità del vento'
filters:
- multiply: 0.18
update_interval: 5s
- platform: uptime
name: Uptimebinary_sensor:
- platform: gpio
pin: 33
name: "Vento direzione NORD"- platform: gpio
pin: 25
name: "Vento direzione OVEST"- platform: gpio
pin: 26
name: "Vento direzione SUD"- platform: gpio
pin: 27
name: "Vento direzione EST"5)单击安装并插入计算机,然后使用微型 USB 电缆将 ESP32 连接到计算机
6)按照屏幕上的说明在 ESP32 上安装代码
关于风向标配置,风向标分别以二进制传感器(开或关)的形式给出四个传感器的状态。要将这四个值转换为更易读的格式(例如北或西南),我们必须在家庭助理中创建自定义传感器。有一些代码,但它非常有道理。
要创建自定义传感器,我们必须编辑 configuration.yaml。为此,我们需要安装文件编辑器插件,将以下代码粘贴到传感器下:
sensor:
- platform: template
sensors:
direzione_vento:
friendly_name: Wind direction
value_template: >-
{% if states('binary_sensor.vento_direzione_ovest') == 'off' and states('binary_sensor.vento_direzione_nord') == 'off' %}
NORTH-WEST
{% elif states('binary_sensor.vento_direzione_est') == 'off' and states('binary_sensor.vento_direzione_nord') == 'off' %}
NORTH-EAST
{% elif states('binary_sensor.vento_direzione_ovest') == 'off' and states('binary_sensor.vento_direzione_sud') == 'off' %}
SOUTH-WEST
{% elif states('binary_sensor.vento_direzione_est') == 'off' and states('binary_sensor.vento_direzione_sud') == 'off' %}
SOUTH-EAST
{% elif states('binary_sensor.vento_direzione_nord') == 'off' %}
NORTH
{% elif states('binary_sensor.vento_direzione_est') == 'off' %}
EAST
{% elif states('binary_sensor.vento_direzione_sud') == 'off' %}
SOUTH
{% elif states('binary_sensor.vento_direzione_ovest') == 'off' %}
WEST
{% endif %}然后,检查配置以及它是否有效重新启动家庭助理。
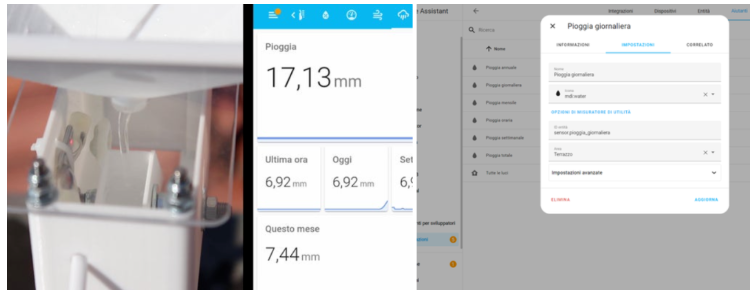
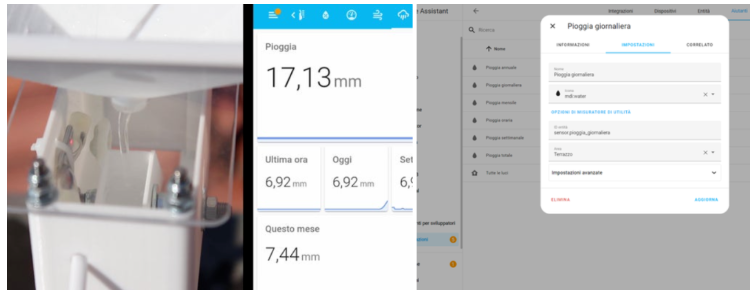
关于雨量计配置:雨量计通过ESPhome发送总降雨量,每一步都会增加。如果 ESP32 重新启动,此值将变为零。因此,要获得一个只能增加的值并在经过一定时间后重置,我们可以使用由家庭助理提供的电表。有了它,我们可以在仪表板中显示总降雨量,当天的降雨量等等。

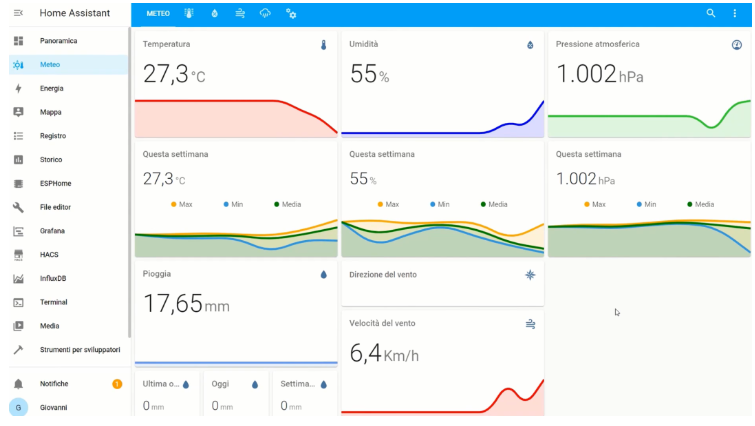
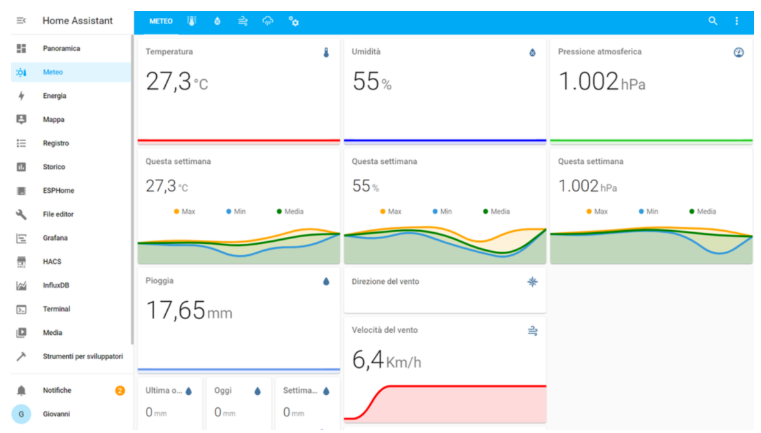
仪表板
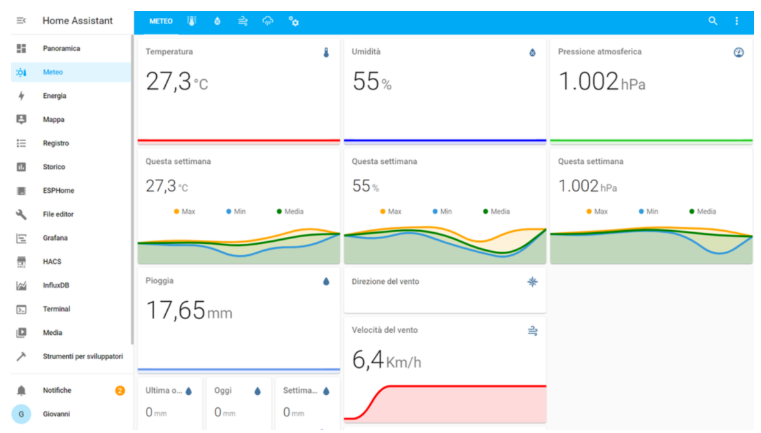
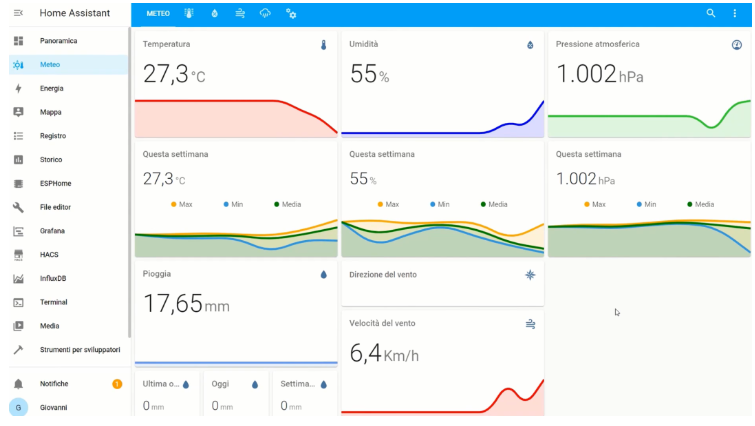
一旦气象站最终上线,我们可以创建自定义仪表板来显示传感器读数和图表。对于图形,建议使用迷你图形卡集成,可以通过家庭助理社区商店安装。如果想获得仪表板的想法,可以在顶部找到我的仪表板的屏幕截图。下面我上传了仪表板的代码文件,如果您想通过文本编辑器对其进行编辑。
要记录数据,可以在家庭助理中配置数据库(记录器集成)。要通过智能手机查看数据,可以下载家庭助理应用程序APP。要从本地网络外部进行连接,我使用的是Nabu Casa云,这是最简单的解决方案,但不是免费的。还有其他解决方案,但它们并不完全安全。
好了,以上就是ESP32气象站的制作全过程,感兴趣的同学可以自己制作一个~
原文链接:
https://www.instructables.com/DIY-Weather-Station-With-ESP32/
作者:Giovanni Aggiustatutto
-