【毕业设计】 7天完成手势控制ESP32 WIFI电子相册
-
资料下载:
程序代码:点击下载
感谢达尔闻粉丝“茶酒为友”刘同学的分享,前后的制作时间仅仅不到一周,毕设还没开始做的小伙伴还快不来参考学习。项目使用的是ESP32,一款非常火的双核32位物联网MCU,作为毕设项目再合适不过了,当然除了用作毕设,喜欢动手的小伙伴可以DIY,加入更多功能让项目更加丰富。话不多说,开始刘同学教程分享时间,玩起来——
硬件部分
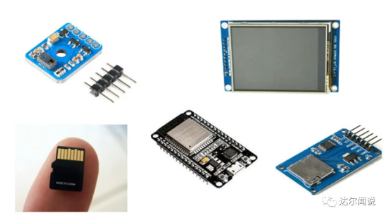
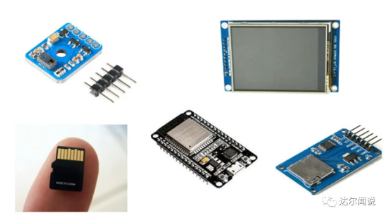
一块ESP32开发板、一块TFT显示屏(驱动ILI9341、不用触摸、尺寸自选,用的是240*320,2.8寸)、Micro SD卡读取模块、micro SD卡(我测试的时候2G的挂载成功但是无法读取,最后用的128M的)、PAJ7620手势传感器。

ESP32模块作为主控,实现天气信息获取以及将SD卡内图片推送到TFT屏幕上。在连线时,需要注意一点:因为TFT屏幕与SD卡共用一套SPI,所以他们的一些引脚是接在一起的,只需要控制片选引脚即可,PAJ7620使用的是IIC总线(PAJ7620未在图中绘出),在源码里我注释了接线的引脚。
软件流程
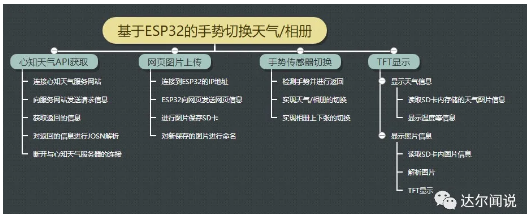
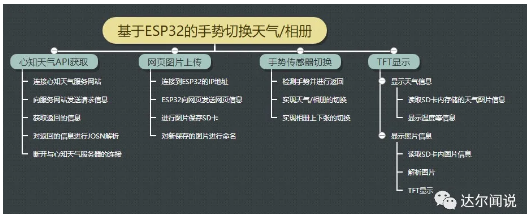
流程根据功能化为4个部分,心知天气API获取,网页图片上传、手势传感器切花,FTF显示,每个部分的相关操作如下图:

简单的网页知识
首先,假设想访问达尔闻首页网站,我们就要在浏览器地址栏输入达尔闻的网站地址: https://darwinlearns.com。当输入完达尔闻首页地址并按下回车以后,所用的浏览器会通过DNS服务查到达尔闻网站服务器的IP地址。
假设达尔闻服务器地址为12.34.56.78,接下来浏览器就会向IP地址12.34.56.78的服务器发送http请求。当网站服务器收到了请求后,会把被请求的网页信息传输给浏览器,然后浏览器就会把收到的网页信息转换成网页显示在浏览器中。一般网页首先会请求网页的根网页,也就是在网页最后加一个“/”。
在这个项目中所建立的文件上传网页也是这样来通信的,如果还会一点点前端知识,那么这个上传文件的网页完全可以写的更加漂亮。
项目代码:
-