项目分享| 30个LED的人造雪花,百变造型氛围拉满
由Arduino Nano制作的自由形式的交互式雪花,使用了17个独立的PWM通道和触摸传感器,可以创造令人炫目的效果!总体来说,交互式雪花设计分成两部分,一是电子控制,二是纯手工打造雪花造型。
-
没有自然雪景观赏,但我们可以自己做啊。教程来了,一起动手DIY交互式雪花——
点击观看效果演示
由Arduino Nano制作的自由形式的交互式雪花,使用了17个独立的PWM通道和触摸传感器,可以创造令人炫目的效果!总体来说,交互式雪花设计分成两部分,一是电子控制,二是纯手工打造雪花造型。
先来看电子部分,交互式雪花的效果展示是由30个LED完成的,他们被分成17个组,可以由Arduino Nano微控制器单独控制,每个LED组都可以通过PWM控制,创建出不同的动画效果。
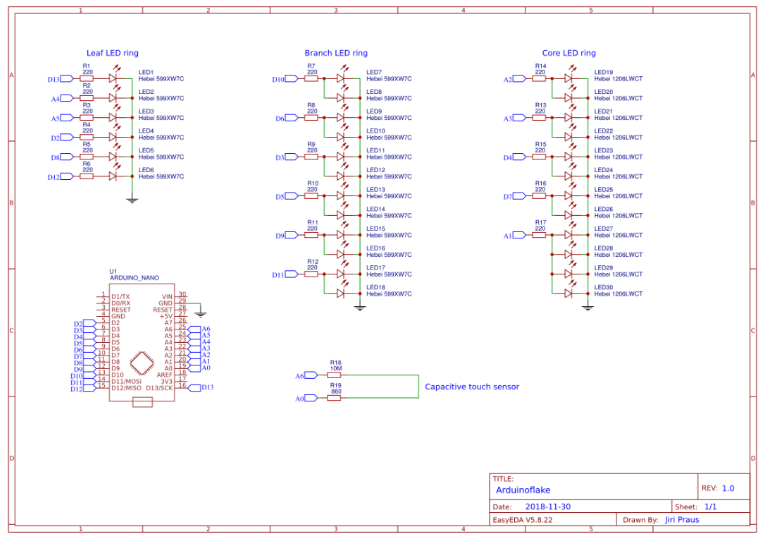
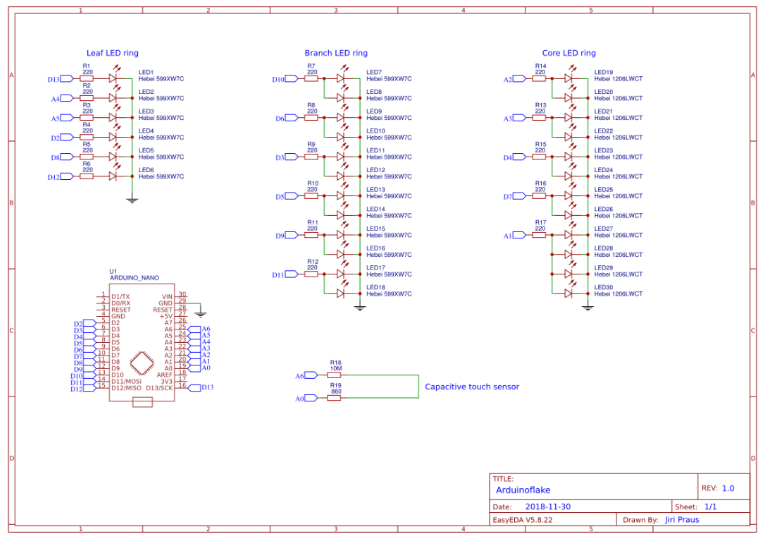
下面是电路原理图:

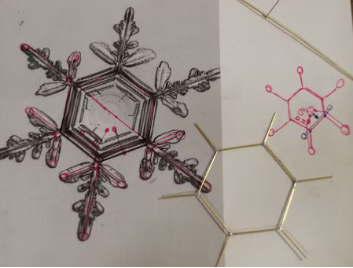
有了原理图,就可以根据Arduino Nano的大小,做出大小相符的雪花造型了。

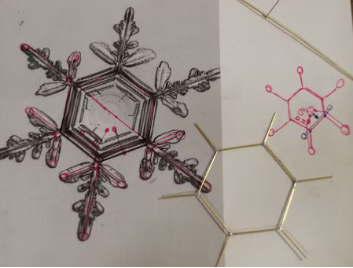
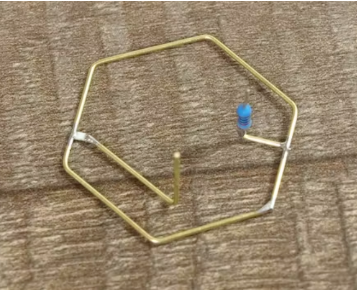
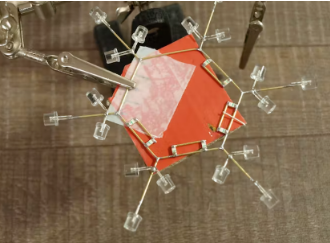
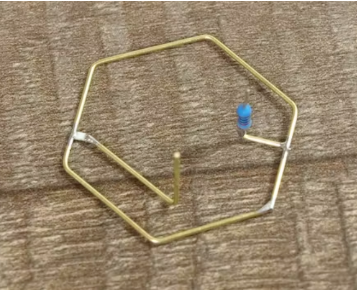
雪花的支撑结构由0.8mm黄铜棒制成,用锡焊接在一起。通过一根弯曲的杆创建雪花核心六边形。通过在六边形的顶部再添加 6 根棒,接地布线就完成了,现在需要将 LED 的所有阴极引线焊接到上面以创建雪花图案。棘手的部分是添加 SMD LED,用纸板和双面胶带制成的夹具帮助自己。

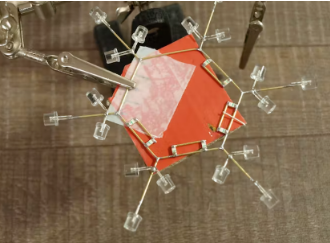
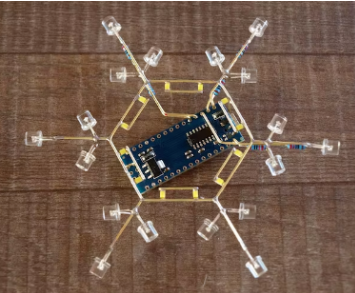
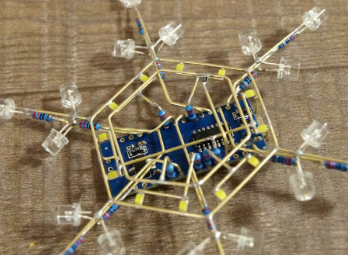
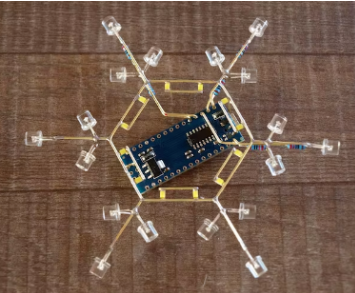
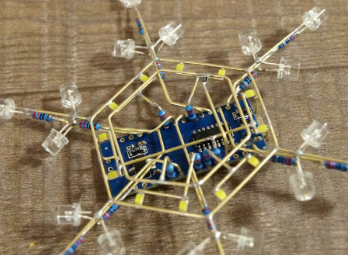
接下来,在核心结构下添加Arduino Nano微控制器,在两者之间留出足够的空间来容纳3层黄铜棒接线,这些布线将微控制器引脚连接到所有LED阳极引线。这需要极大的耐心,不仅需要避免电线之间的短路,还需要添加一个限流电阻器,使其看起来不错。
叶式 LED 分别连接到最近的 Arduino 输出引脚。分支 LED 由两个分组并连接到 PWM 引脚。核心 LED 也由两个组成,并连接到其余引脚。Arduino NANO 只有 18 个输出引脚(A6 和 A7 仅输入),需要一根用于触摸传感器的引脚,这只有 17 个引脚可以用,因此两对核心 LED 连接在一起以创建一组,节省一个引脚。使用220Ω电阻将流经每个引脚的电流限制在8mA左右。这意味着总共需要240mA,这对于 ATmega328 芯片来说有点高,但可以工作的。

为了能够与雪花互动,添加了另一根黄铜棒来创建一个电容式触摸传感器。找到了Paul Stoffregen的一个很棒的图书馆和教程。触摸传感器用于与arduinoflake进行交互 - 更改动画,打开/关闭。

最后,不要忘记在焊接前检查所有二极管。如果之后发现损坏或以反极性连接,会很难替换。

Arduino代码:最初,以为只能调暗连接到硬件PWM引脚的分支LED。但幸运的是,有一个很棒的PWM库,允许使用所有引脚,就好像它们是硬件PWM一样。这种设置为动画创造了无限的可能性!
sofe PWM库:https://github.com/bhagman/SoftPWM
Arduino代码如下:
#include "SoftPWM.h"
#include <ADCTouchSensor.h>byte edgeLedPins[] = {13, A4, A5, 2, 8, 12};
byte middleLedPins[] = {10, 6, 3, 5, 9, 11};
byte innerLedPins[] = {A2, A3, A1, 4, 7, A1};ADCTouchSensor touchSensor = ADCTouchSensor(A0, 1);void setup() {
Serial.begin(115200);
SoftPWMBegin();
}byte animation = 0;
long touchAt = 0;void loop() {
switch (animation) {
case 0:
_fill(100);
break;
case 1:
shinyAnimation();
//fadingAnimation();
break;
case 2:
circleAnimation();
break;
case 3:
loopAnimation();
break;
case 4:
fireworkAnimation();
fireworkAnimation();
fireworkAnimation();
fireworkAnimation();
fireworkAnimation();
fireworkAnimation();
animation ++;
break;
case 5:
smileAnimation();
break;
default:
animation = 0;
break;
}
int touchValue = touchSensor.read();
if (touchAt + 2000 < millis() && touchValue > 1000) {
touchAt = millis(); // touch down, cold down timeout is 2s
animation ++;
_fill(0);
}
}void fireworkAnimation() {
for (int i = 0; i < 4; i++) {
SoftPWMSet(innerLedPins[i], 100);
delay(100);
}
SoftPWMSet(innerLedPins[4], 100);
for (int i = 0; i < 6; i++) {
SoftPWMSet(middleLedPins[i], 255);
}
delay(50);
for (int i = 0; i < 6; i++) {
SoftPWMSet(innerLedPins[i], 0);
SoftPWMSet(edgeLedPins[i], 255);
}
delay(50);
for (int i = 0; i < 6; i++) {
SoftPWMSet(middleLedPins[i], 0);
}
delay(50);
_fill(0);
}void smileAnimation() {
SoftPWMSet(innerLedPins[1], 100);
SoftPWMSet(innerLedPins[3], 100);
SoftPWMSet(middleLedPins[0], 255);
SoftPWMSet(middleLedPins[5], 255);
SoftPWMSet(edgeLedPins[2], 255);
SoftPWMSet(edgeLedPins[3], 255);
delay(2000);
SoftPWMSet(innerLedPins[1], 0);
SoftPWMSet(innerLedPins[3], 0);
delay(100);
SoftPWMSet(innerLedPins[1], 100);
SoftPWMSet(innerLedPins[3], 100);
delay(100);
SoftPWMSet(innerLedPins[1], 0);
SoftPWMSet(innerLedPins[3], 0);
delay(100);
}byte circleState[] = {100, 55, 10};
byte circleStateAnimation[] = {1, 1, 1};void circleAnimation() {
for (int i = 0; i < 3; i++) {
if (circleState[i] >= 100) {
circleStateAnimation[i] = -1; // dim
}
else if (circleState[i] <= 10) {
circleStateAnimation[i] = 1; // bright
}
circleState[i] += circleStateAnimation[i];
}
for (int i = 0; i < 6; i++) {
SoftPWMSet(innerLedPins[i], circleState[0]);
SoftPWMSet(middleLedPins[i], circleState[1]);
SoftPWMSet(edgeLedPins[i], circleState[2]);
}
delay(5);
}byte waveState[] = {100, 55, 10, 10, 55, 100};
byte waveStateAnimation[] = {1, 1, 1, -1, -1, -1};void waveAnimation() {
for (int i = 0; i < 6; i++) {
if (waveState[i] >= 100) {
waveStateAnimation[i] = -1; // dim
}
else if (waveState[i] <= 10) {
waveStateAnimation[i] = 1; // bright
}
waveState[i] += waveStateAnimation[i];
}
for (int i = 0; i < 6; i+=2) {
SoftPWMSet(innerLedPins[i], waveState[0]);
SoftPWMSet(middleLedPins[i], waveState[1]);
SoftPWMSet(edgeLedPins[i], waveState[2]);
SoftPWMSet(innerLedPins[i + 1], waveState[3]);
SoftPWMSet(middleLedPins[i + 1], waveState[4]);
SoftPWMSet(edgeLedPins[i + 1], waveState[5]);
}
delay(10);
}byte loopCounter = 0;
byte loopState = 150;void loopAnimation() {
SoftPWMSet(innerLedPins[loopCounter], loopState);
SoftPWMSet(middleLedPins[loopCounter], loopState);
SoftPWMSet(edgeLedPins[loopCounter], loopState);loopCounter = _nextIndex(loopCounter, 1);
if (loopCounter == 0) {
loopState = (loopState == 150 ? 0 : 150);
}
delay(100);
}byte slowOnCounter = 0;
byte slowOnState = 150;void slowOnAnimation() {
byte randomLed = random(0, 18);
if (randomLed < 6) {
SoftPWMSet(innerLedPins[randomLed], slowOnState);
}
else if (randomLed < 12) {
SoftPWMSet(middleLedPins[randomLed - 6], slowOnState);
}
else {
SoftPWMSet(edgeLedPins[randomLed - 12], slowOnState);
}
slowOnCounter ++;
if (slowOnCounter >= 50) {
slowOnCounter = 0;
slowOnState = (slowOnState == 150 ? 0 : 150);
}
delay(50);
}byte shinyState[] = {0, 100, 0, 100, 0, 100};
byte shinyStateAnimation[] = {1, 1, 1, 1, 1, 1};
byte shinyCounter = 0;void shinyAnimation() {
for (int i = 0; i < 6; i++) {
if (shinyState[i] >= 100) {
shinyStateAnimation[i] = -1; // dim
}
else if (shinyState[i] <= 0) {
shinyStateAnimation[i] = 1; // bright
}
shinyState[i] += shinyStateAnimation[i];
SoftPWMSet(edgeLedPins[i], shinyState[i]);
}
shinyCounter ++;
if (shinyCounter > 10) {
shinyCounter = 0;
for (byte r = random(1, 3); r > 0; r--) {
byte randomLed = random(0, 12);
if (randomLed < 6) {
SoftPWMSet(innerLedPins[random(0, 6)], 255);
}
else {
SoftPWMSet(middleLedPins[random(0, 6)], 255);
}
}
}
else {
for (int i = 0; i < 6; i++) {
SoftPWMSet(innerLedPins[i], 20);
SoftPWMSet(middleLedPins[i], 20);
}
}
delay(30);
}byte fadingState[] = {0, 100, 0, 100, 0, 100};
byte fadingStateAnimation[] = {1, 1, 1, 1, 1, 1};void fadingAnimation() {
for (int i = 0; i < 6; i++) {
if (fadingState[i] >= 100) {
fadingStateAnimation[i] = -1; // dim
}
else if (fadingState[i] <= 0) {
fadingStateAnimation[i] = 1; // bright
}
fadingState[i] += fadingStateAnimation[i];
SoftPWMSet(edgeLedPins[i], fadingState[i]);
SoftPWMSet(middleLedPins[_nextIndex(i, 1)], fadingState[i]);
SoftPWMSet(innerLedPins[i], 50);
}
delay(20);
}void _fill(byte value) {
for (int i = 0; i < 6; i++) {
SoftPWMSet(edgeLedPins[i], value);
SoftPWMSet(middleLedPins[i], value);
SoftPWMSet(innerLedPins[i], value);
}
}byte _prevIndex(short index, byte step) {
index -= step;
while (index < 0) {
index += 6;
}
return index;
}byte _nextIndex(short index, byte step) {
index += step;
while (index > 5) {
index -= 6;
}
return index;
}原文链接:
https://www.hackster.io/jiripraus/arduinoflake-139a82
作者:Jiří Praus
-